Sketch.sh - Interactive ReasonML sketchbook - Interview with Nguyen Dang Khoa
Often learning a new programming language like ReasonML↗ can be an arduous process as you have to set up the environment and tooling before you can begin learning.
That’s where Sketch.sh↗ by Nguyen Dang Khoa↗ comes in. It’s an online service addressing the problem for Reason.
Can you tell a bit about yourself?
#
Hey. My name is Nguyen Dang Khoa. I’m a freelancer from Viet Nam. I usually work on React.js/Node.js/ReasonML projects, and I built Sketch.sh.
How would you describe Sketch.sh to someone who has never heard of it?
#
You can think of Sketch.sh as a notebook with an integrated code editor. You can execute ReasonML/OCaml code and get the results immediately.
How does Sketch.sh work?
#
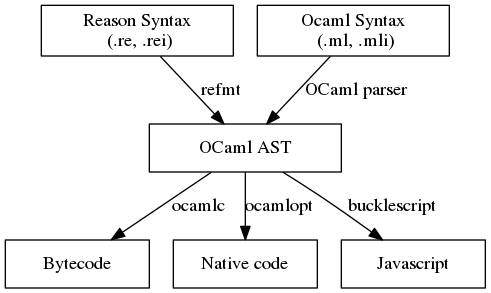
OCaml has its own virtual machine called ocamlrun for executing the bytecode produced by ocamlc. Here is an overview of OCaml’s compilation targets:

js_of_ocaml↗ is an OCaml-to-JavaScript compiler. Sketch.sh works by using js_of_ocaml to compile ocamlc and ocamlrun to JavaScript and then executes user’s input code by calling these tools.
How does Sketch.sh differ from other solutions?
#
Some solutions like repl.it↗, nextjournal↗ offer the same functionality, but all the code execution is done server-side. They developed a special server infrastructure to handle this kind of work. With Sketch.sh, everything is executed inside the user’s browser. Sketch.sh’s server is used for saving, handling authentication, and many other things.
Why did you develop Sketch.sh?
#
ReasonML is a fully typed language with a strong inference engine so you rarely see any code annotations. This is a big problem when helping others with their bug/coding issues; I have to open the terminal, run the compiler each time. I created Sketch.sh to reduce the friction when asking questions about ReasonML.
Currently, the process looks like this:
- Hey, I have this coding issue. Here is a Sketch with runnable code, could you help me fix the bug?
- Here is a new Sketch with that bug fixed.
How cool is that?
What next?
#
I’m currently working on supporting BuckleScript and ReasonReact as well as improving SEO, discoverability of popular sketches.
What does the future look like for Sketch.sh and web development in general? Can you see any particular trends?
#
Becoming a developer is getting more comfortable every day since there are tons of tools that help you learn about web development without leaving the browser. I hope that Sketch.sh will be part of that trend for folks who want to learn about ReasonML and web development in general.
What advice would you give to programmers getting into web development?
#
Learn the basics first, JavaScript, HTML, and CSS. It will benefit you in the long run. Frameworks come and go, only the languages (JavaScript) stay. If you know JavaScript, you can adapt to any frameworks (React, Angular, Vue, Ember, and so on).
Who should I interview next?
#
- Leandro Ostera↗: I love his Reasonable Coding stream and his works on improving ReasonML documentation foundation.
- Bryan Phelps↗: He’s building oni2↗.
- Ulrik Strid↗: He’s a wizard when it comes to setting up Azure pipeline and automating the CI process.
- Andrey Popp↗: He’s the main developer of esy↗ - ReasonML native package manager. I can’t imagine Sketch.sh without it.
Any last remarks?
#
If you’re interested in Sketch.sh or working on some challenging UI, come around and say hi at @sketch_sh↗.
Conclusion
#
Thanks for the interview, Nguyen! I think Sketch.sh is a great boon for people interested in Reason and also for those who want to support people learning it as it allows you to illustrate the usage of the language in a convenient manner.